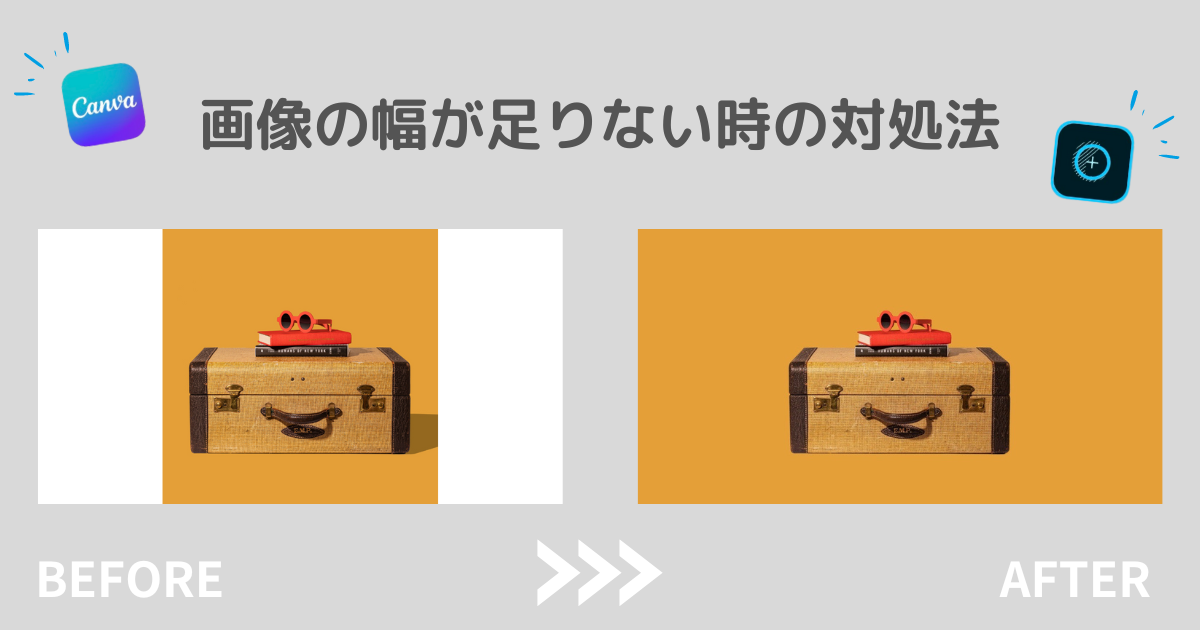
「ブログのアイキャッチ画像の横幅が足りない!」と困った経験はありませんか?
 いまるん
いまるん私は頻繁に横幅が足りない問題に直面しています
当ブログで使用しているレンタルサーバーは『ConoHa WING
『SWELL


写真のフリー素材にはこのサイズがあまりなく、横幅が足りない場合がほとんどです。
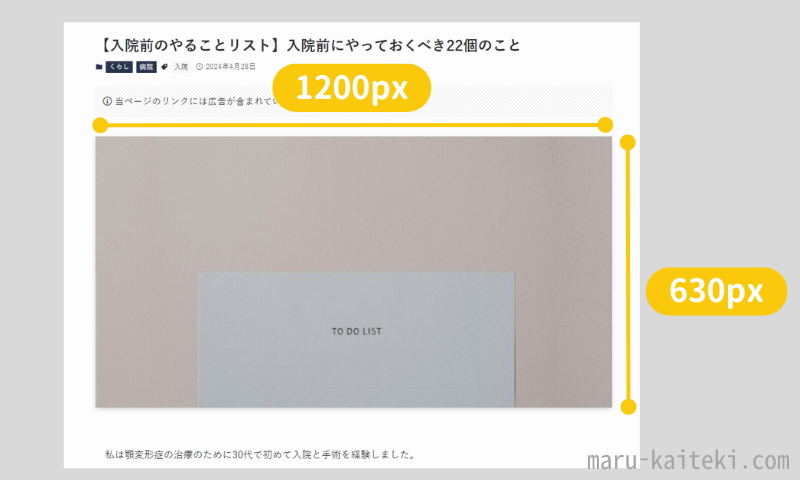
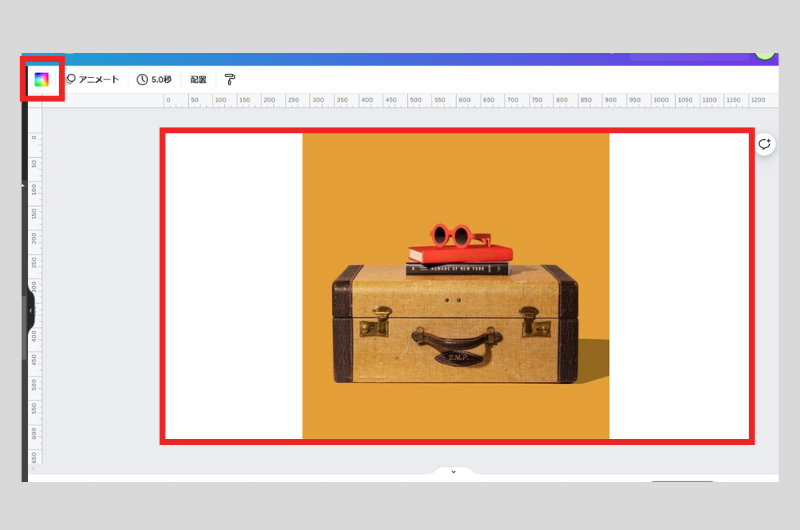
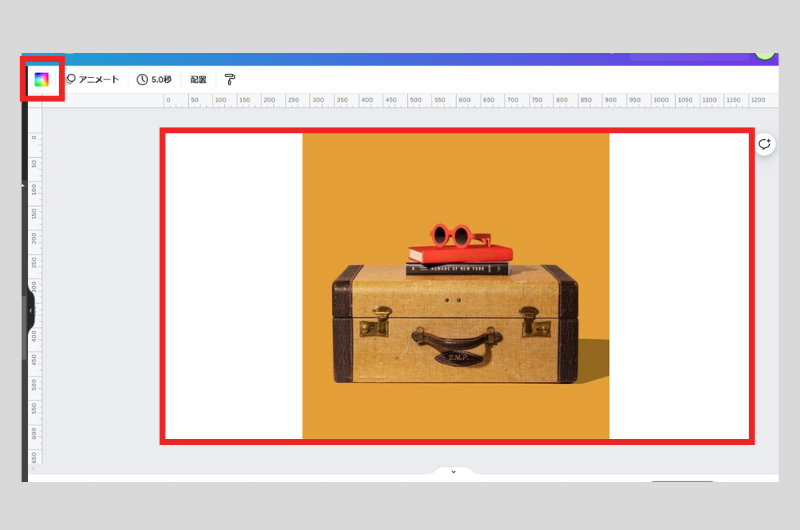
例に挙げた上記のアイキャッチ画像も実は横幅が足りませんでしたが、足りない部分を加工して補っています。
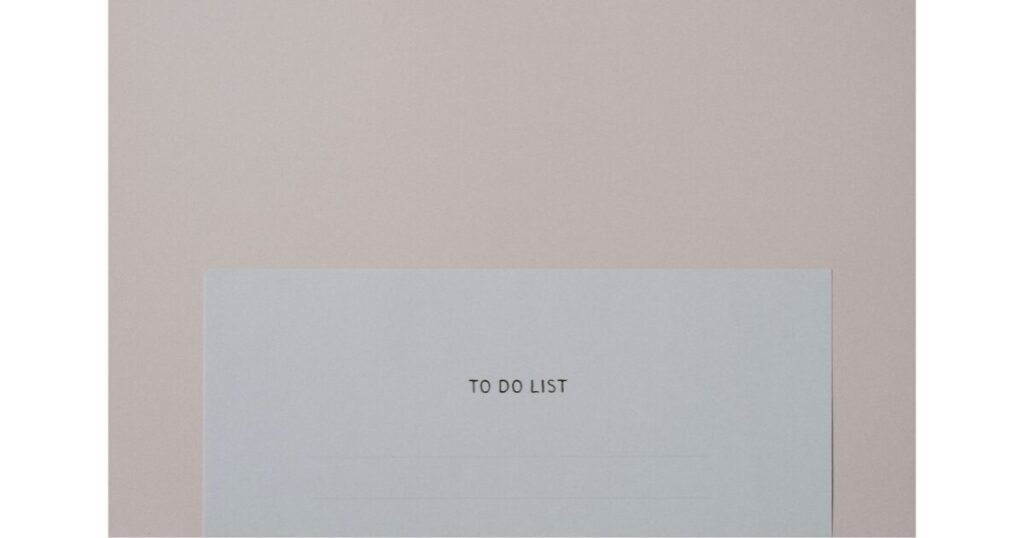
【加工前】


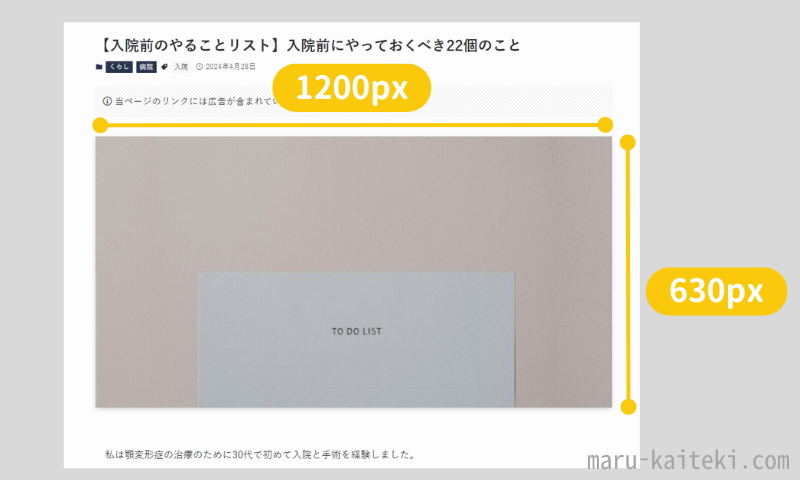
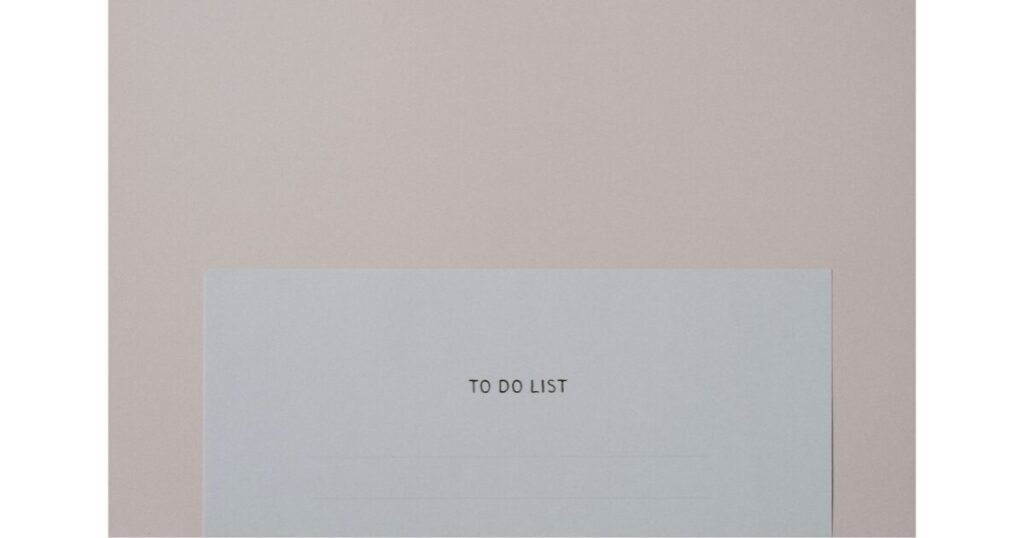
【加工後】


最近では足りない部分を自動生成してくれるアプリなどもありますが、有料だったり不自然な仕上がりになったりしてしまうことがあります。
私はPhotoshopや有料アプリは使わず、無料のツールだけで加工・編集しています。
今回は私が普段やっている画像の幅が足りない時の対処法を4つご紹介します。
写真を拡大する


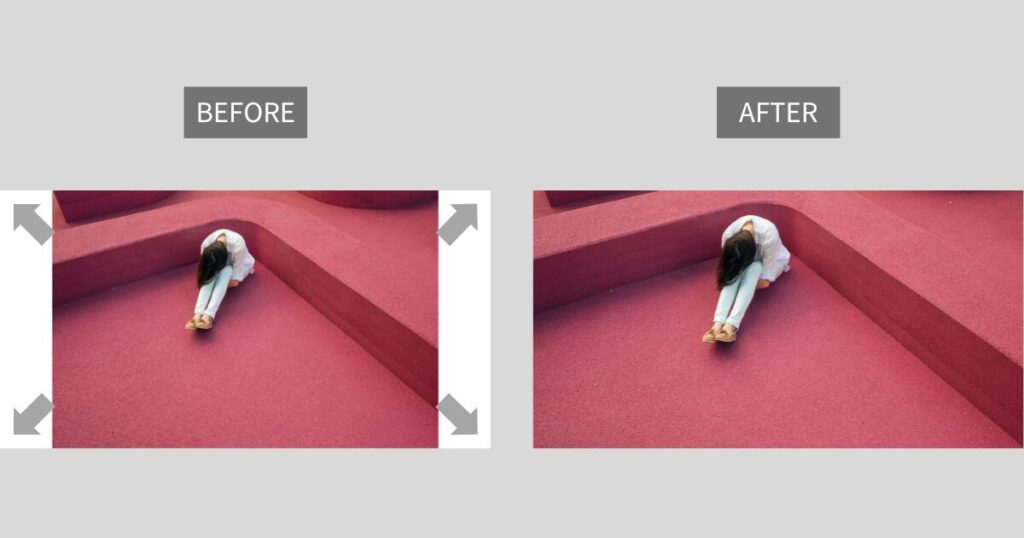
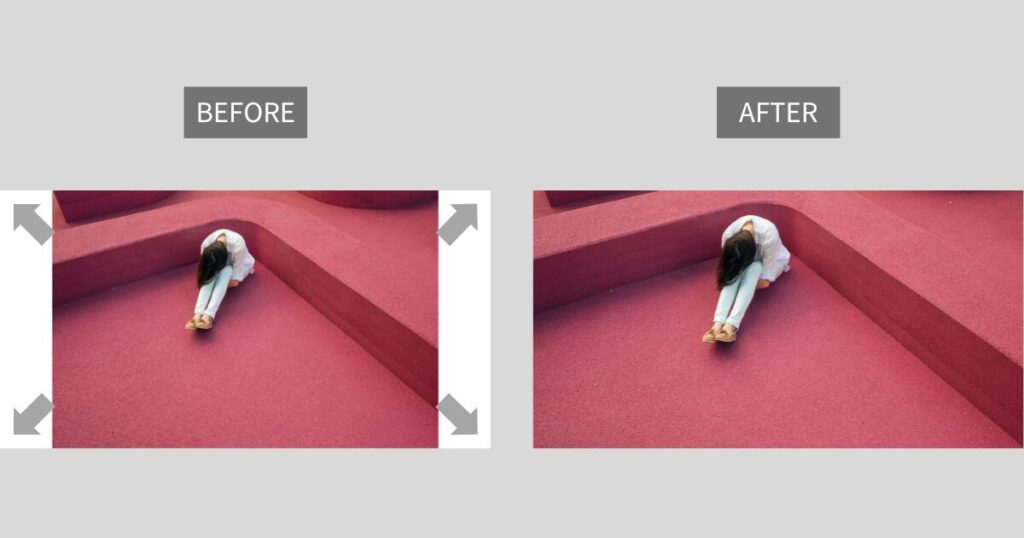
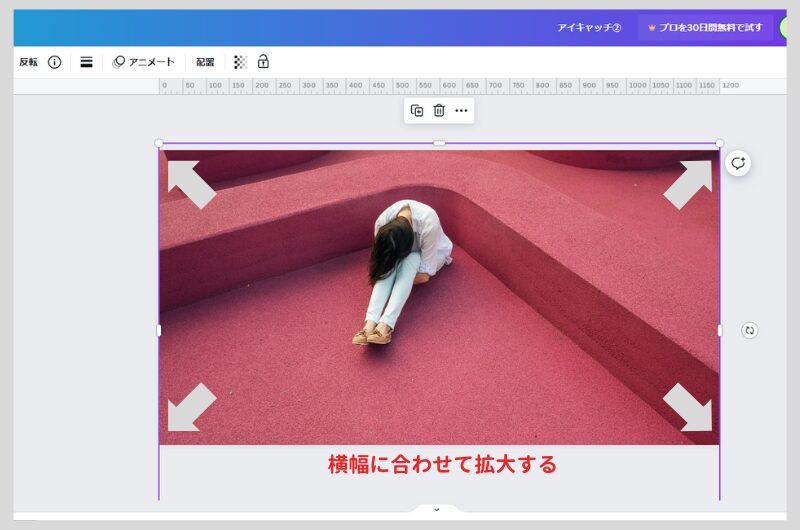
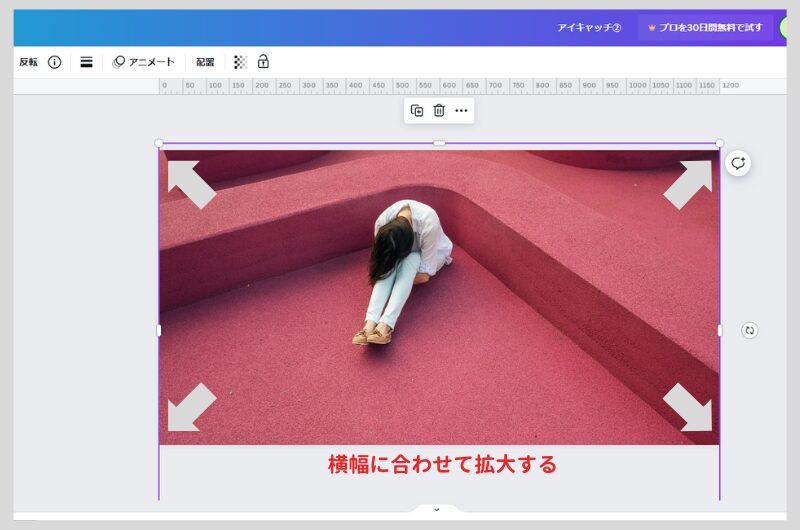
画像の幅が足りない時の対処法1つ目は、アイキャッチ画像の横幅に合わせて写真を拡大することです。
私はCANVAを使って加工しています。
『CANVA』とは
・Webブラウザで使用できるデザイン作成ツール
・アプリ版あり
・スムーズに利用するためには会員登録必須(会員登録しないでも一部の機能は使える)
・無料プランと有料プランがある



私は無料プランを使ってます
やり方
CANVA無料会員の場合
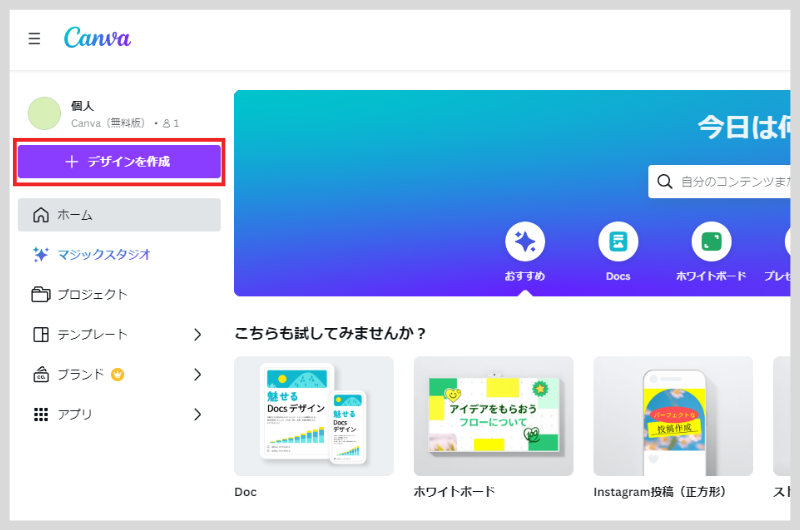
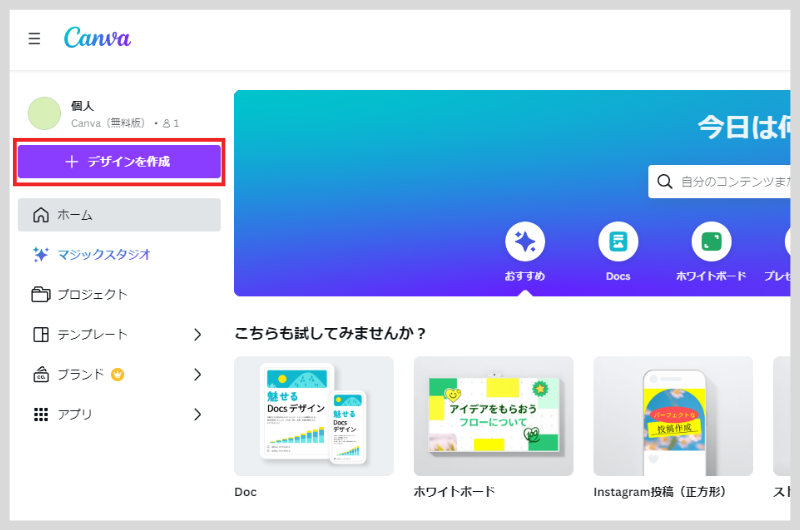
①CANVAホーム画面の『デザインを作成』をクリック


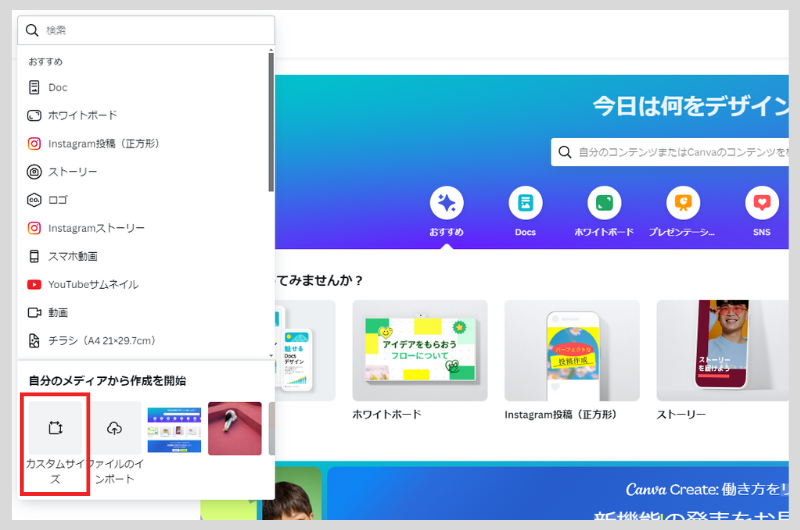
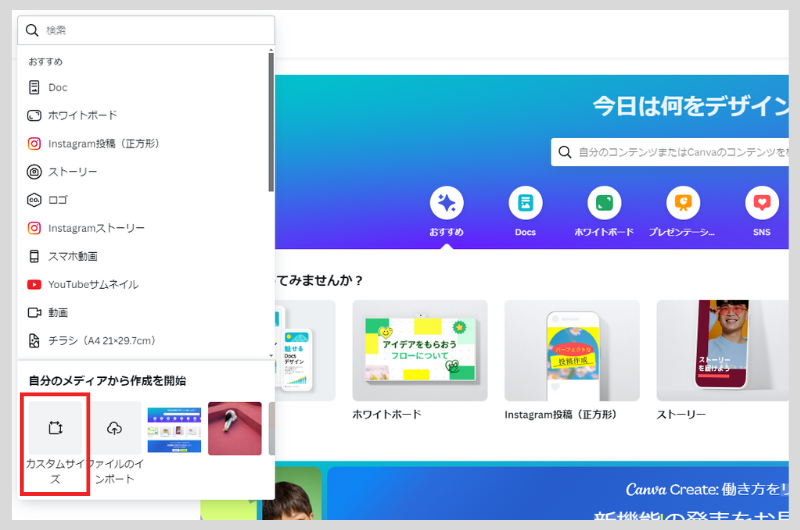
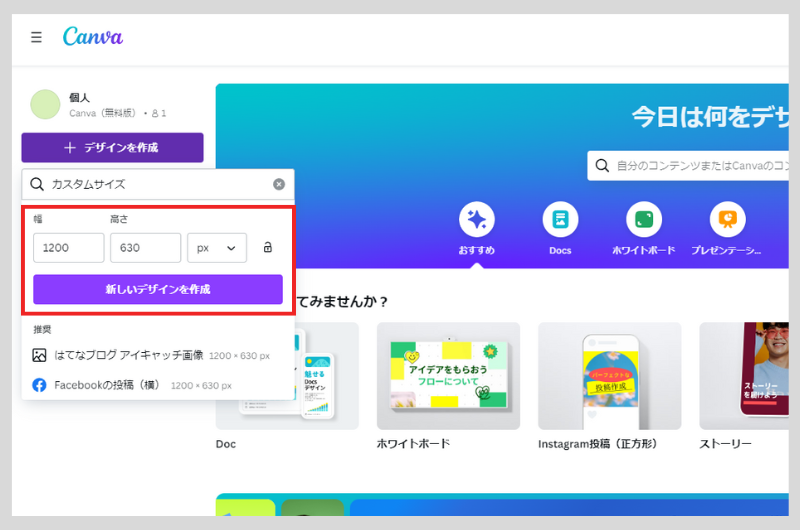
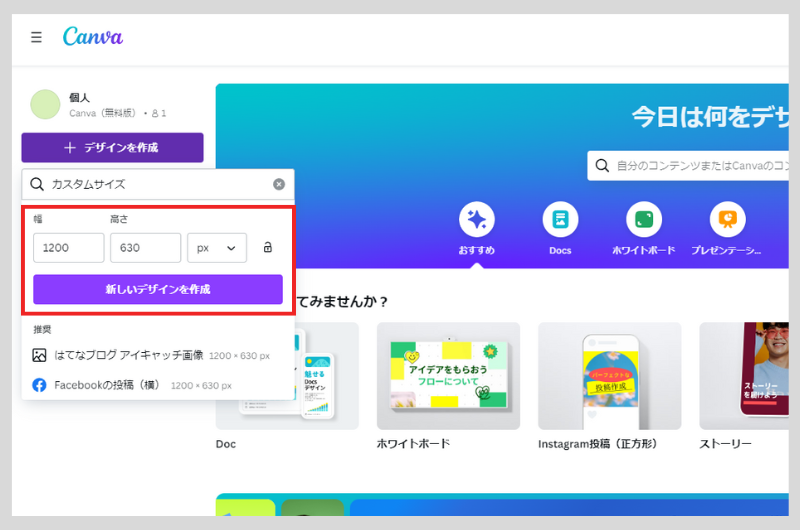
②『カスタムサイズ』をクリック


③幅1200・高さ630と入力し、『新しいデザインを作成』をクリック


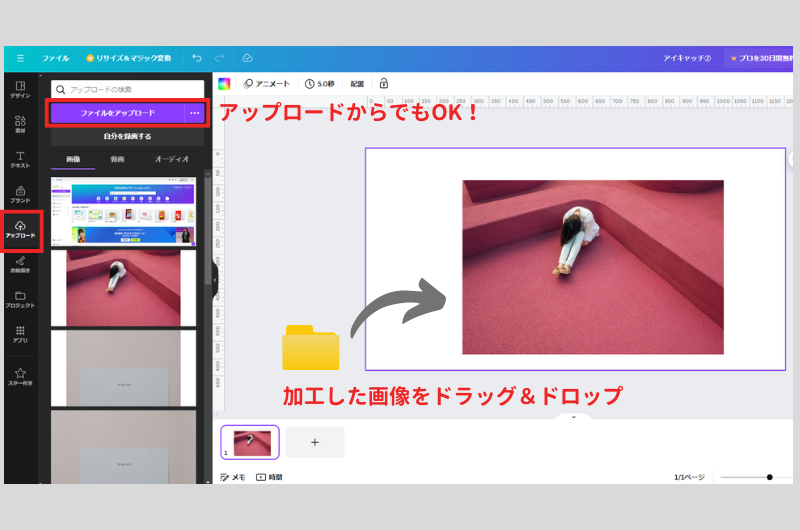
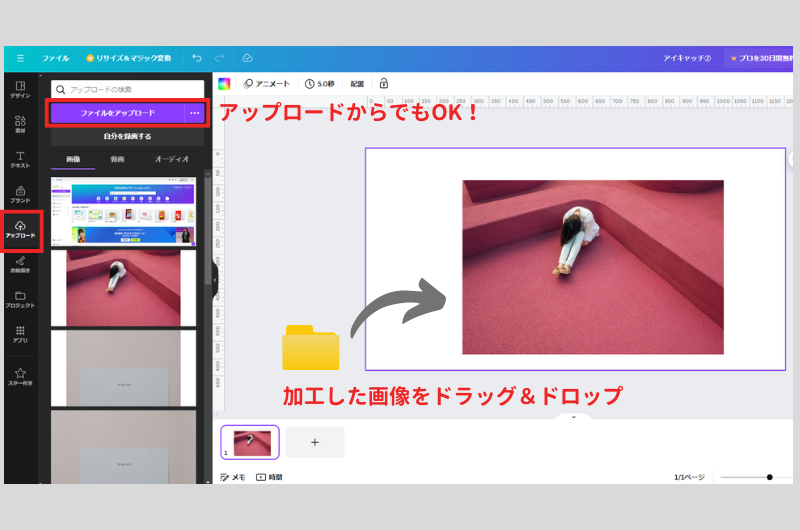
④加工したい画像をドラッグ&ドロップする
(『アップロード』⇒『ファイルをアップロード』からでも画像挿入できる)


⑤横幅に合わせて拡大する


この方法が一番簡単ですが、ある程度引きの写真かサイズが近い写真でないとこの方法は使えません。
なぜならこのようにアップになり過ぎて不自然だからです。
【拡大前】


【拡大後】


写真を反転してつなぎ合わせる
画像の幅が足りない時の対処法2つ目は、写真を反転してつなぎ合わせることです。
この方法もCANVAを使って加工します。
やり方
CANVA無料会員の場合
※画像挿入までのやり方は【対処法1つ目】でご確認ください
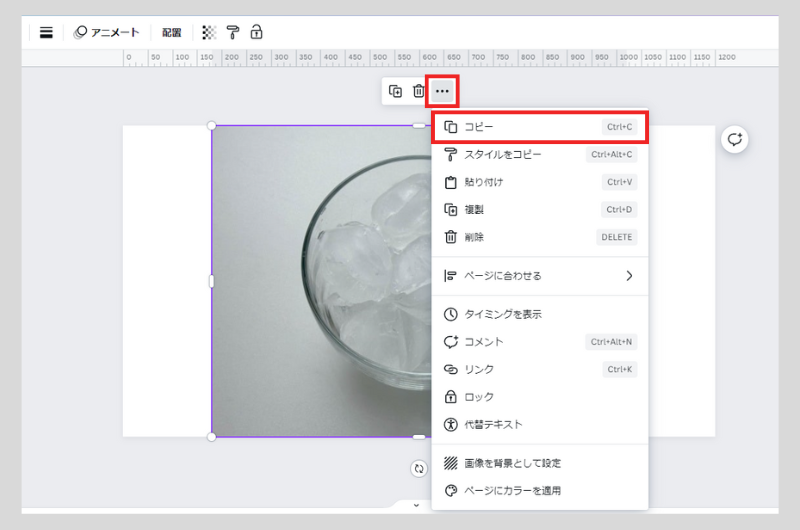
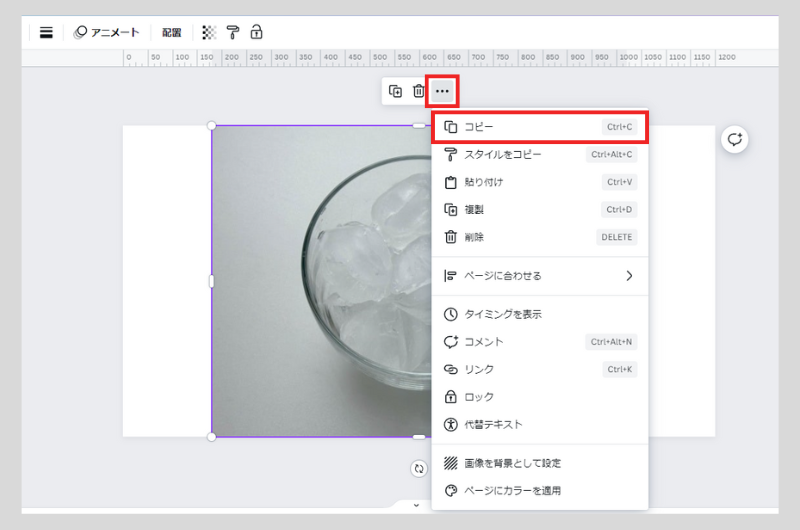
①加工したい画像をクリックし『…(もっと見る)』の『コピー』をクリック


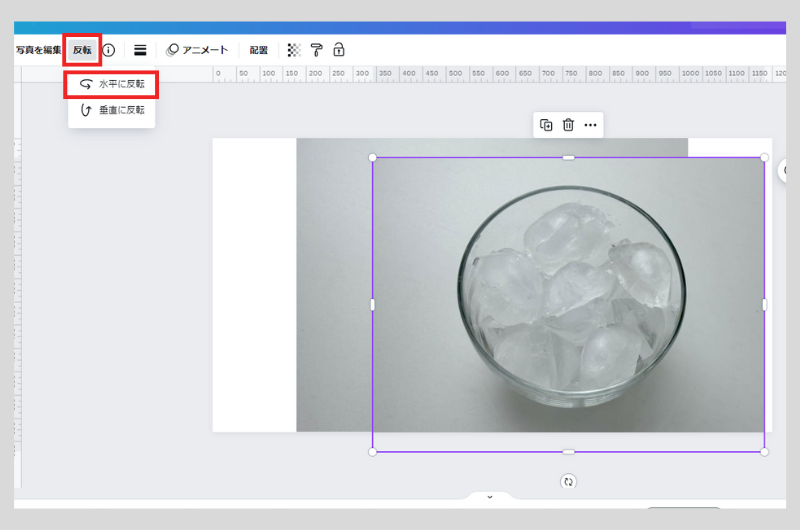
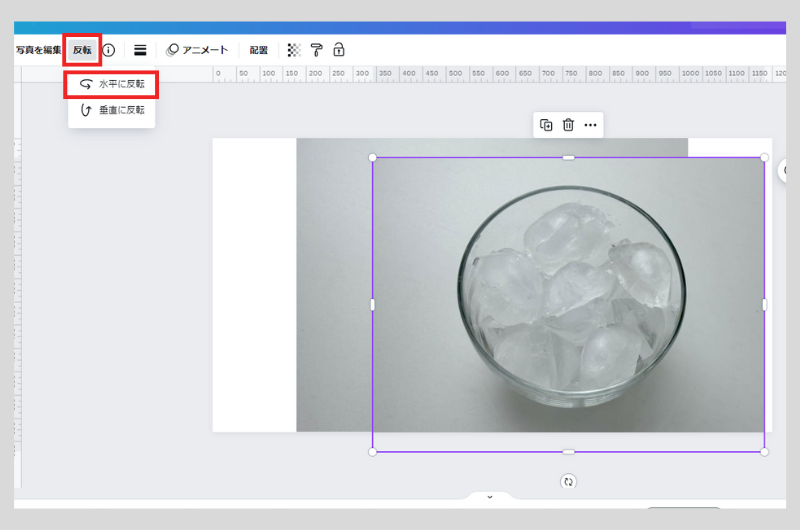
②コピーした画像をクリックし『反転』の『水平に反転』をクリック


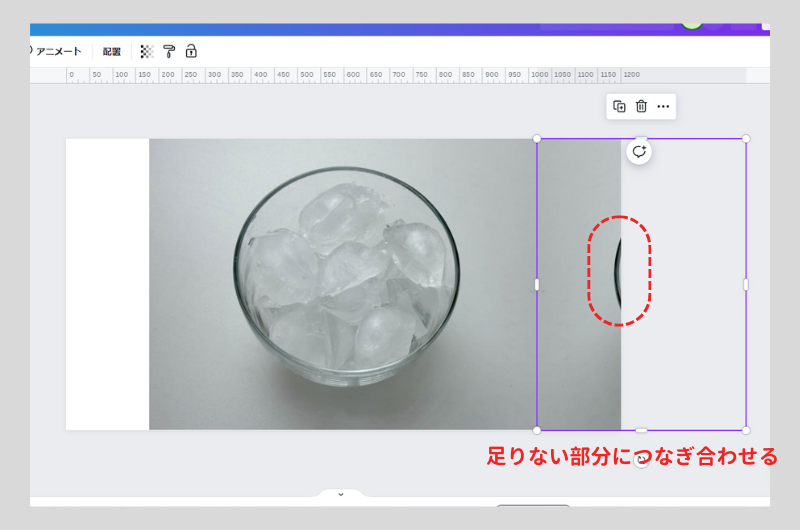
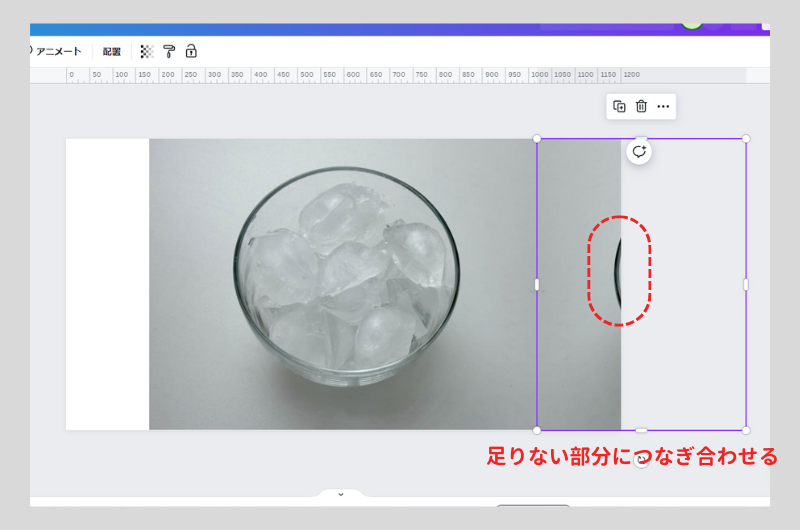
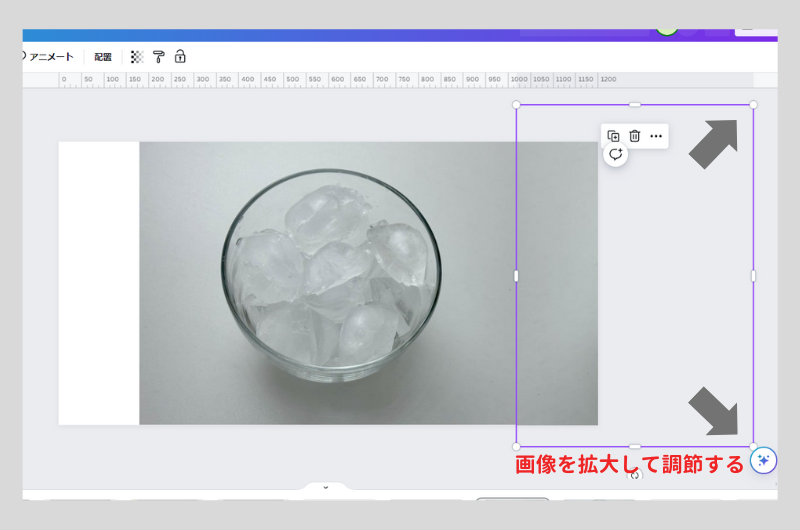
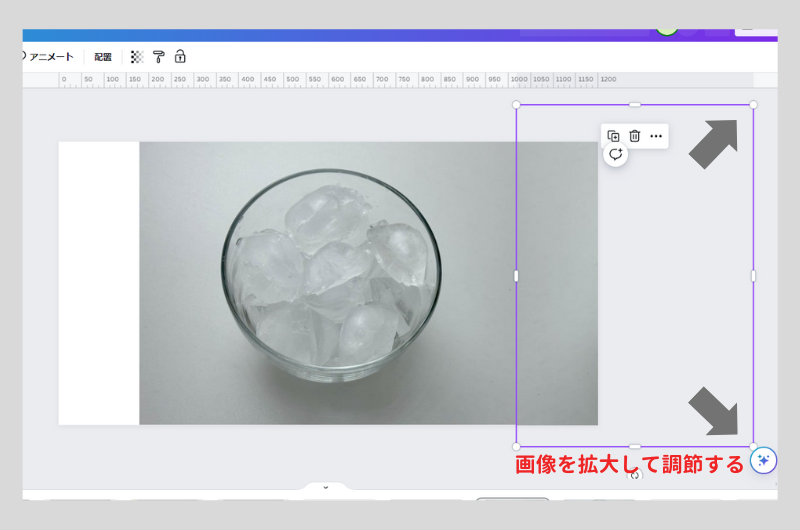
③反転した画像を足りない部分につなぎ合わせる


上図のように背景以外が入り込んでしまった場合は画像を拡大して調節する


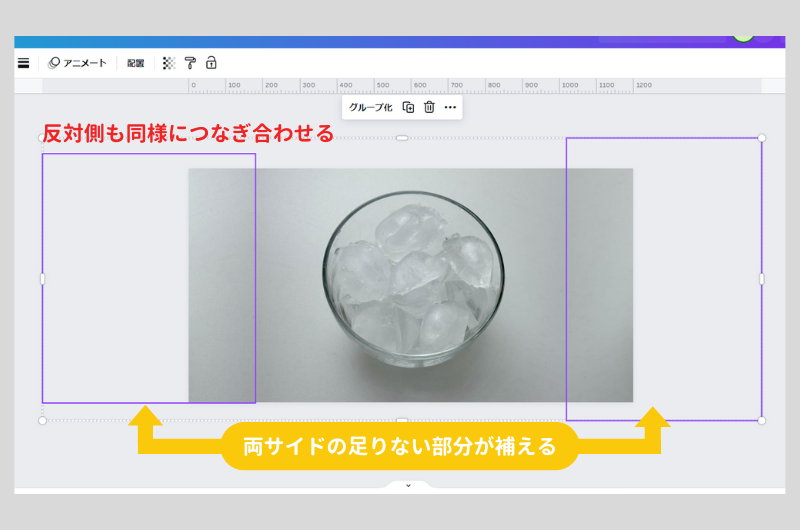
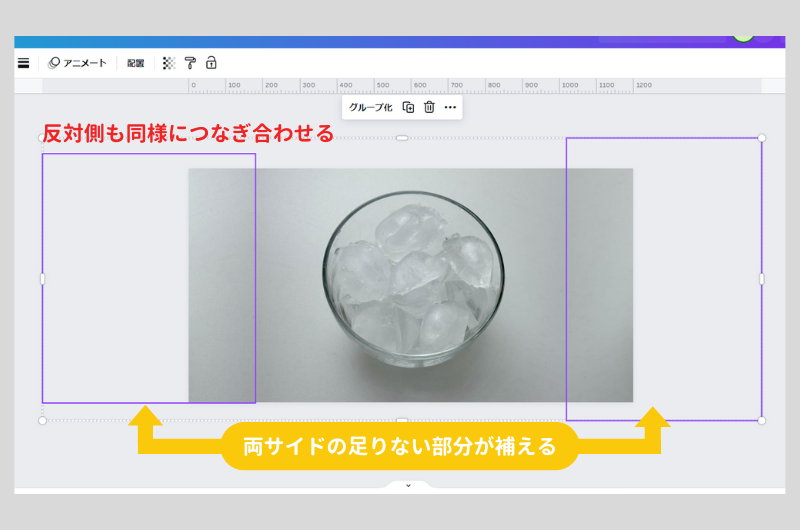
④反対側もコピー&反転した画像をつなぎ合わせて足りない部分を補う


画像を反転させることで、つなぎ目が自然に仕上がります。
【反転してない場合】


【反転した場合】


修正アプリで微調整する
画像の幅が足りない時の対処法3つ目は、修正アプリで微調整することです。
写真を反転してつなぎ合わせた時(対処法2つ目)に影やシミが不自然に見えてしまうことがあります。
私はより自然に見せるためにPhotoshop Fixを使って微調整しています。
補足
『Photoshop Fix』について
・以前はApp Storeで無料ダウンロードできたが現在はGoogle Playでしか使えない
・ただし以前App Storeでダウンロードしたものは引き続き使用できる
・『Photoshop Fix』の代用アプリは『PS Express』



『PS Express』というアプリにも似た機能はあります!
やり方
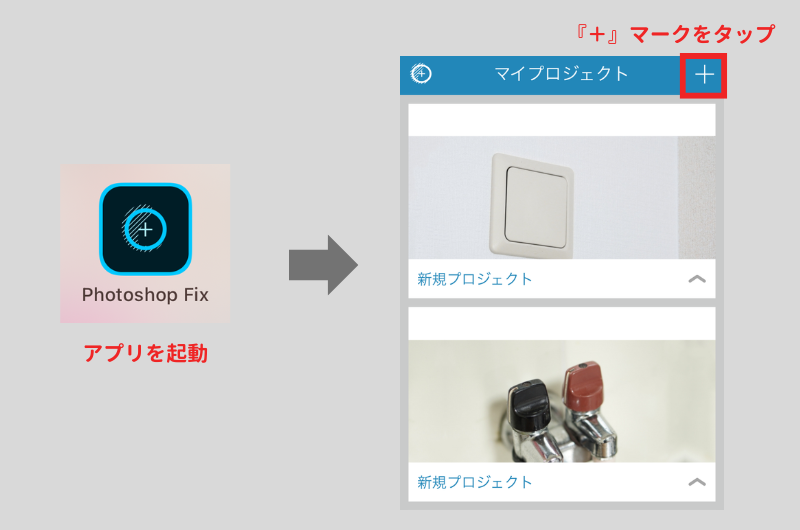
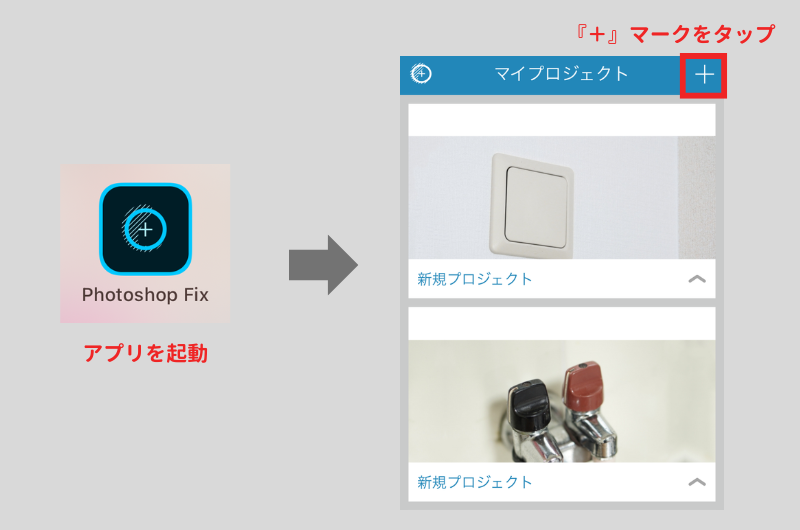
①アプリを起動し、マイプロジェクトの『+』マークをタップ


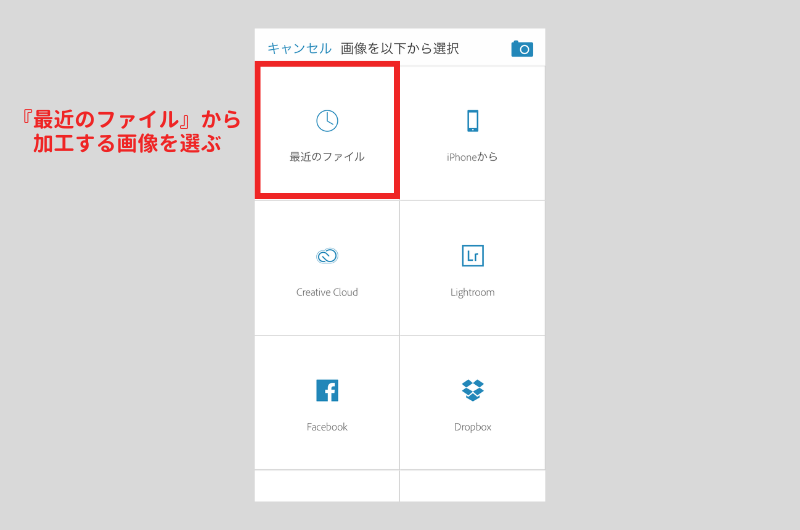
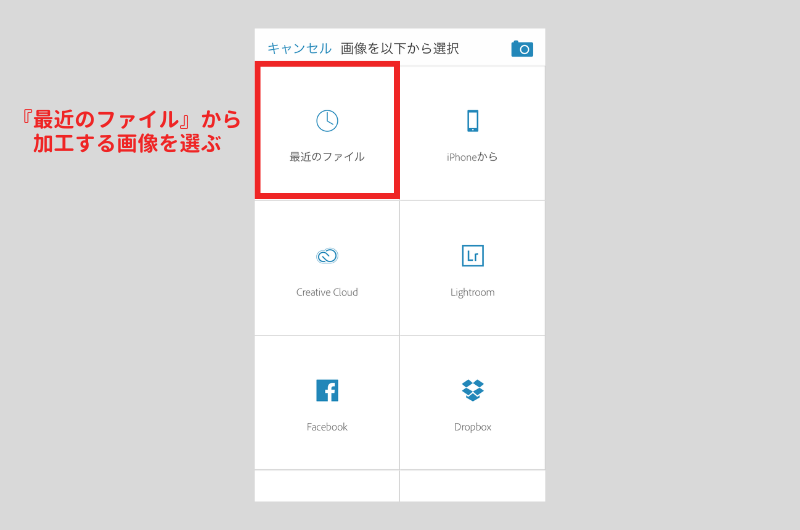
②『最近のファイル』から加工する画像を選ぶ


③『修復』をタップ


④修正したい箇所を指でなぞって調整し、修正できたら『』マークをタップする


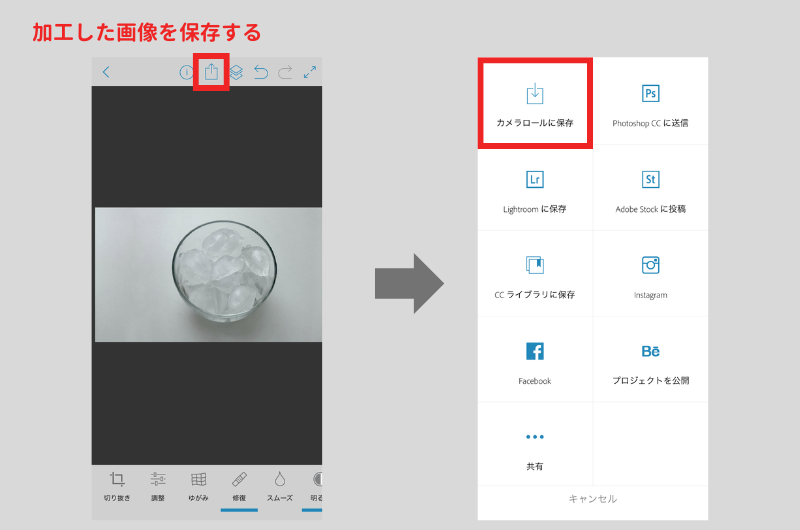
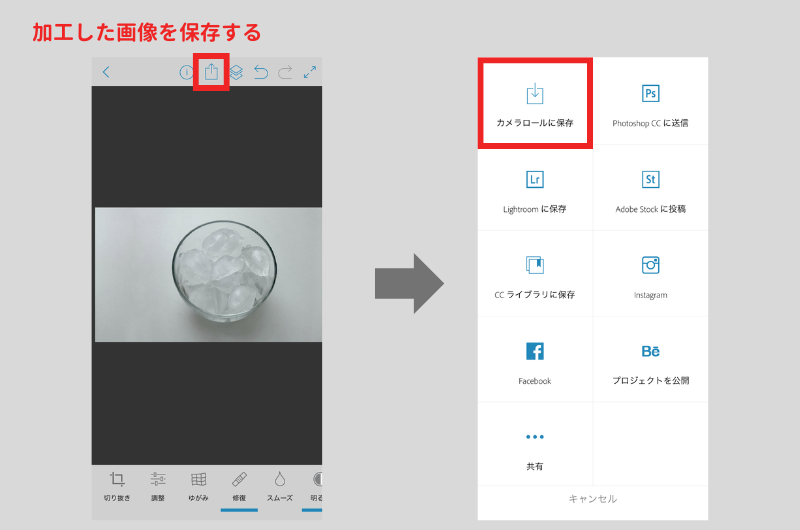
⑤『』をタップして『カメラロールに保存』


『修復』で上手く微調整できない場合
影やシミの部分を明るくして馴染ませるのも効果的!
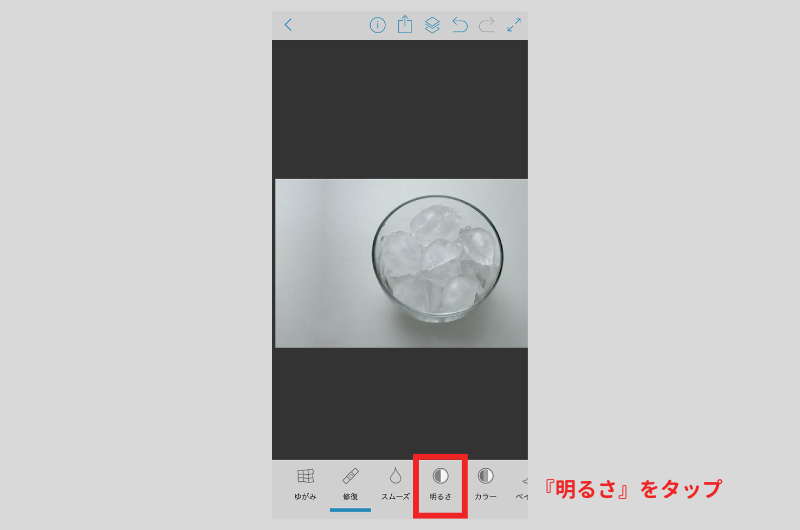
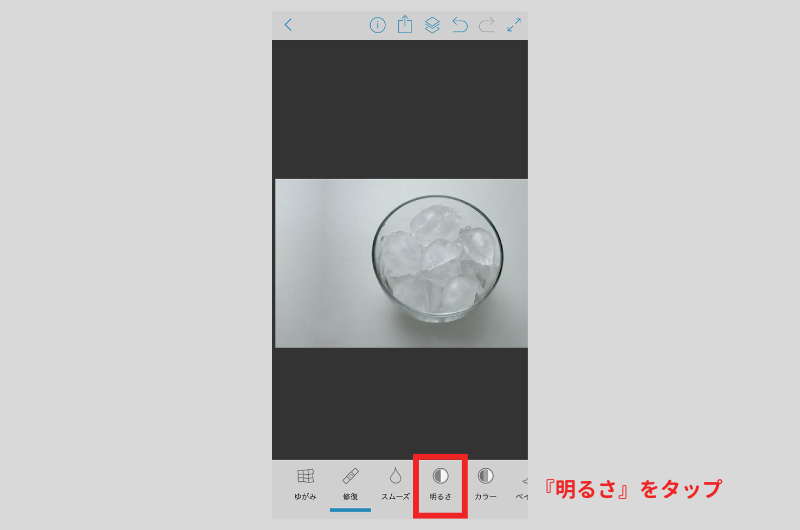
⑥『明るさ』をタップ


⑦『明るく』をタップして気になる箇所を指でなぞり、修正できたら『』マークをタップする


完成したら⑤の方法でカメラロールに保存してください。
つなぎ目部分のシミが薄くなり、かなり自然に見えるようになりました。
【アプリ使用前】


【アプリ使用後】


背景色を抽出する
画像の幅が足りない時の対処法4つ目は、背景色を抽出することです。
これは画像背景が単色でないと使えないのであまり活用する機会はありませんが、作業自体は簡単なのでこの方法で済めばかなり楽です。
この方法もCANVAを使って加工します。
やり方
CANVA無料会員の場合
※画像挿入までのやり方は【対処法1つ目】でご確認ください
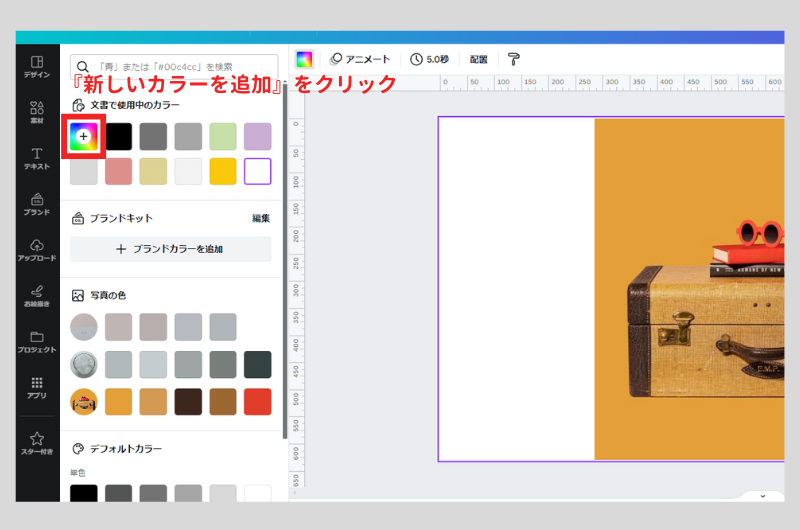
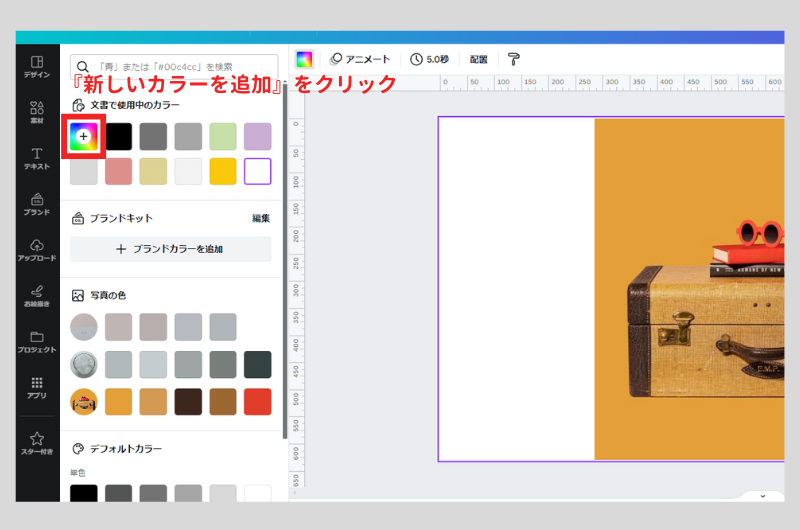
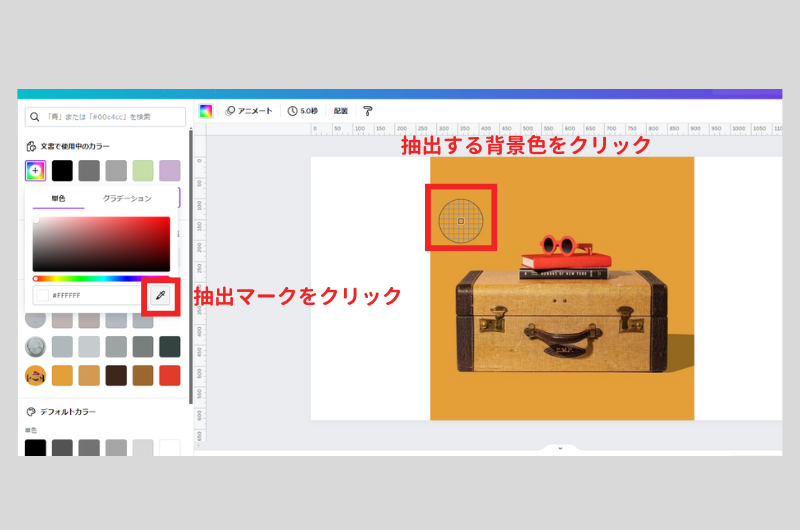
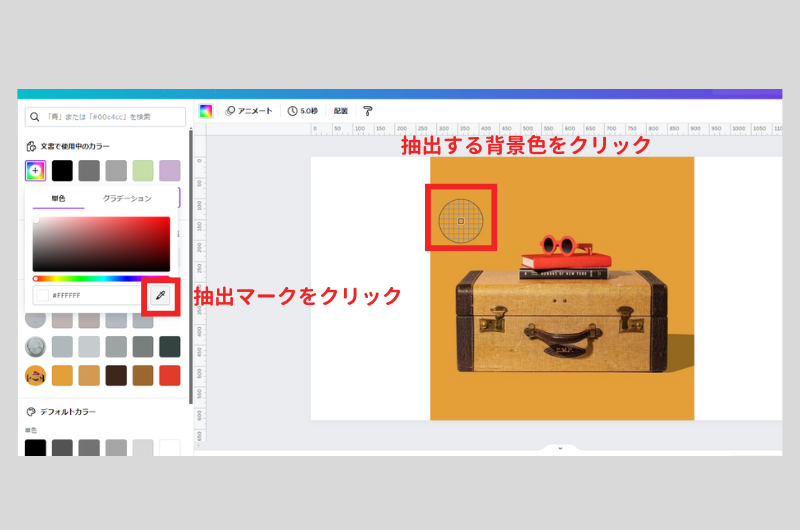
①キャンバスを選択したら『背景色』のアイコンをクリック


②『新しいカラーを追加』をクリック


③『(抽出マーク)』を選択してから抽出する背景色をクリック


背景色が単色なら境目もなく綺麗に仕上がります。
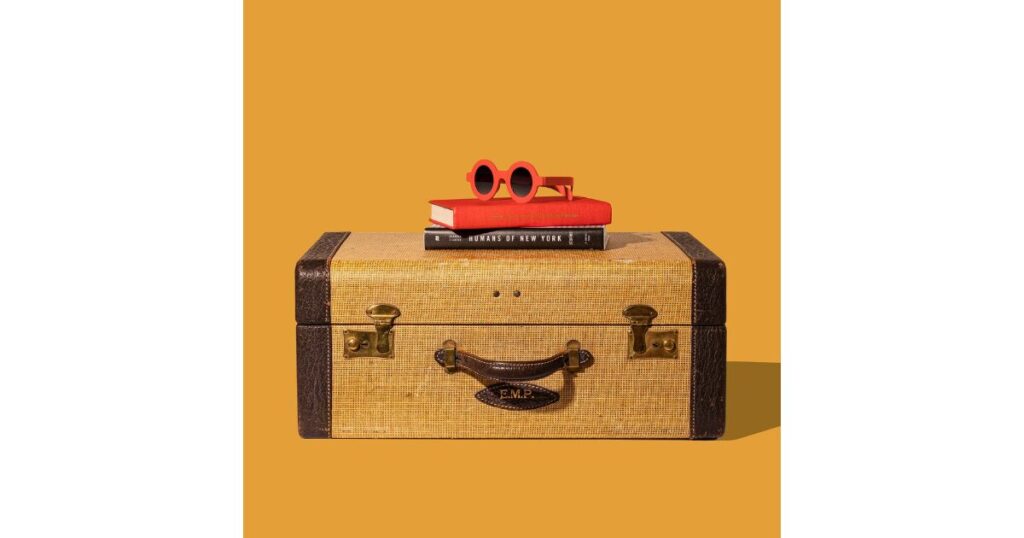
【加工前】


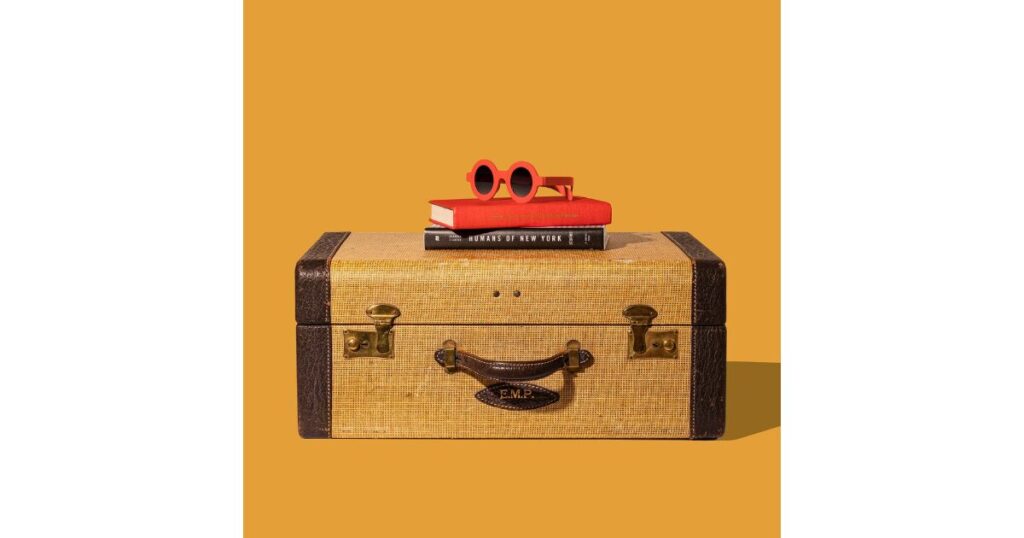
【加工後】


ただし、この場合だと影が途切れてしまって不自然なので、Photoshop Fixを使って影を消しておいた方が良さそうです。
※Photoshop Fixの使い方は【対処法3つ目】でご確認ください
【アプリ使用前】


【アプリ使用後】





自然に仕上げるためには微調整が大事!
まとめ
当ブログのアイキャッチ画像の大半は今回ご紹介した1~4の方法で加工しています。
フリー素材で1200×630pxの画像を見つけるのはかなり難しいので、加工しやすい画像を見つけることがポイントです。
加工しやすい画像
- 引きの写真の画像
- 両サイドにある程度背景がある画像
- 背景が単色の画像
最後まで読んでくださりありがとうございました。










コメント